Deployed Sites
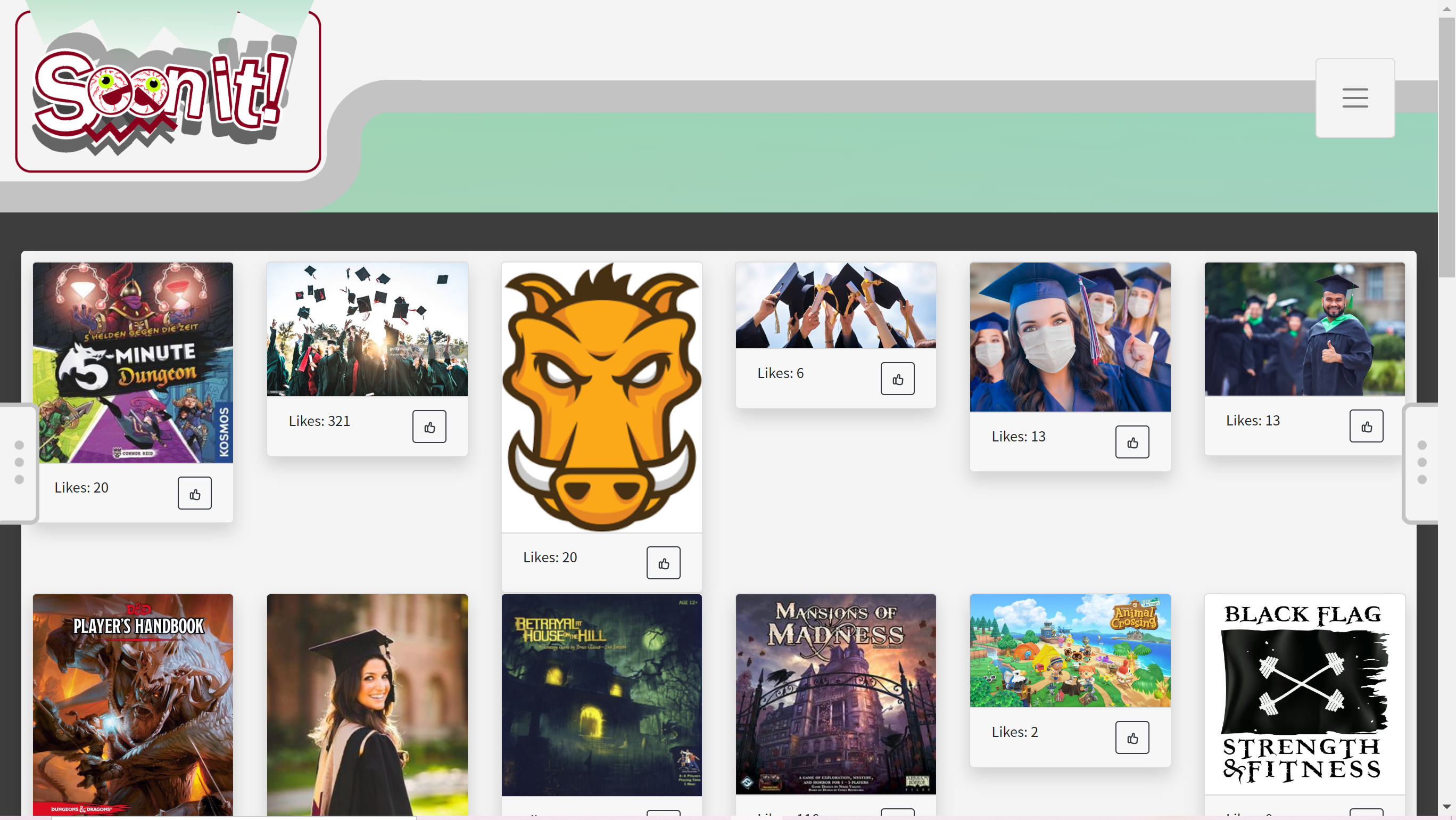
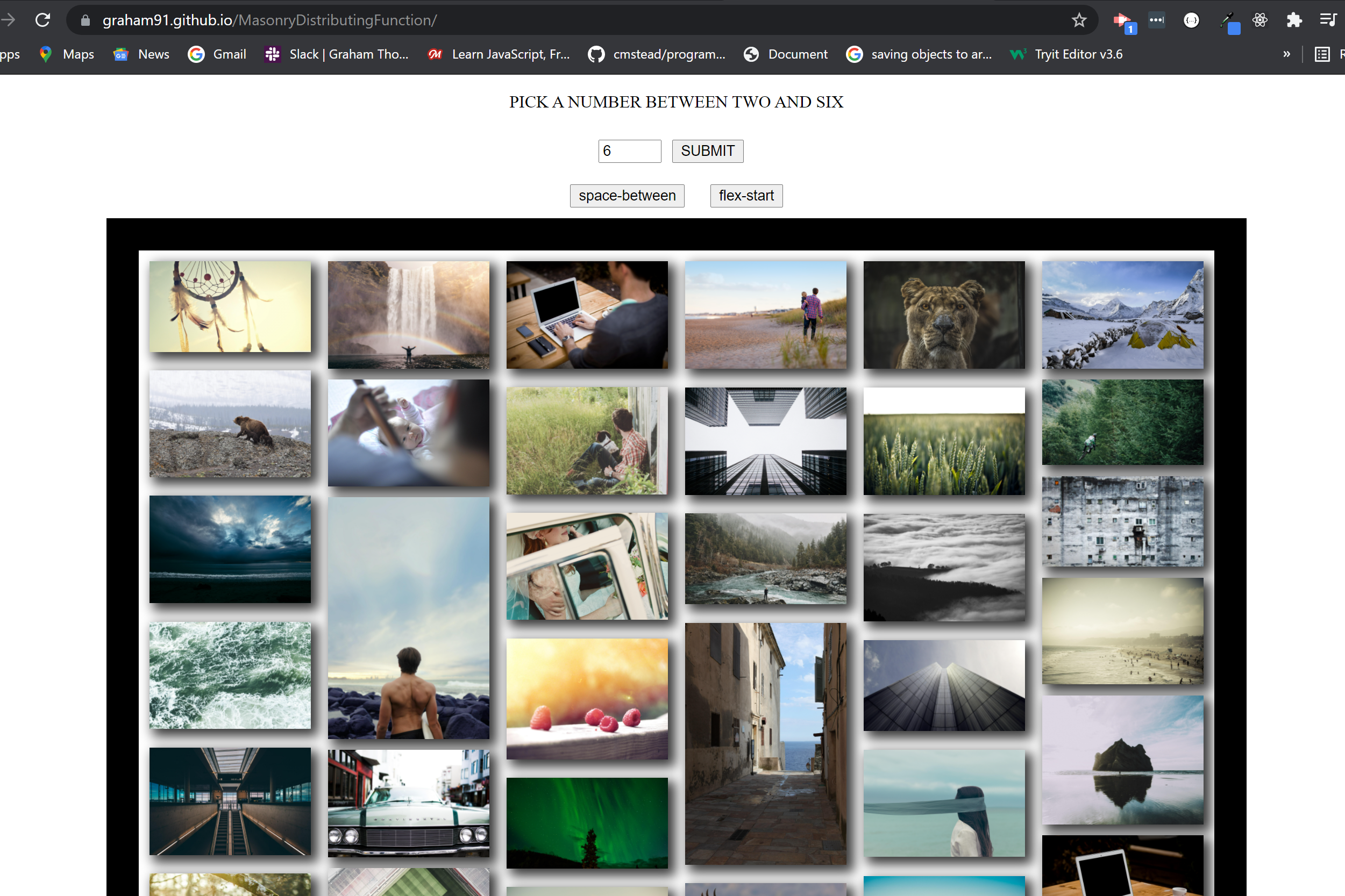
This was my final project in my coding course. The initial intent was to build a forum, like reddit, for posting content that was visually exciting. The user interface we settled on ended up being a sort of reddit, Pinterest hybrid.
Something important to me is effectively being able to utilize these massive bright screens that crowd our desks these days. They are built for entertainment. Let’s face it, Reddit is ugly. So are most websites these days. Our screens are bigger, but to avoid things looking like children’s book everything stays small, and we just cram in more. They become nightmares to use because you are overwhelmed by options. Focus is lost. These ideas gave rise to this design. It became a browsing/informative hybrid that I quite like. We force the user to think about the image they will use to get people’s attention, and this in turn create a much more instinctive interface. Curiosity is by its very nature hesitant, a website that relies on curiosity fails to truly captivate instinct. The UI/Design work here was my baby in both its conception and coding. I hope you enjoy it and find it entertaining to use. Also look at the very informative readme on git hub to see where we intend to take the site in the future.
Javascript
CSS
HTML
React
React Hooks
React-Icons
Bootstrap
React-bootstrap
Node js
Express js
MongoDB
Mongoose
Passport js
Google Fonts
Travis CI
Jest
Bcrypt js
lodash
html-screen-capture-js
tinyurl

This was my final project in my coding course. The initial intent was to build a forum, like reddit, for posting content that was visually exciting. The user interface we settled on ended up being a sort of reddit, Pinterest hybrid.
Something important to me is effectively being able to utilize these massive bright screens that crowd our desks these days. They are built for entertainment. Let’s face it, Reddit is ugly. So are most websites these days. Our screens are bigger, but to avoid things looking like children’s book everything stays small, and we just cram in more. They become nightmares to use because you are overwhelmed by options. Focus is lost. These ideas gave rise to this design. It became a browsing/informative hybrid that I quite like. We force the user to think about the image they will use to get people’s attention, and this in turn create a much more instinctive interface. Curiosity is by its very nature hesitant, a website that relies on curiosity fails to truly captivate instinct. The UI/Design work here was my baby in both its conception and coding. I hope you enjoy it and find it entertaining to use. Also look at the very informative readme on git hub to see where we intend to take the site in the future.
Javascript
CSS
HTML
React
React Hooks
React-Icons
Bootstrap
React-bootstrap
Node js
Express js
MongoDB
Mongoose
Passport js
Google Fonts
Travis CI
Jest
Bcrypt js
lodash
html-screen-capture-js
tinyurl


This site began as joint class project, however it has changed so much recently that it is basically almost all my work. The initial idea was to create a sports dashboard where NBA fans could keep up with their favorite teams and players. This was our first full stack project, and because of the nervousness of the others in my group, I was tasked with the entire backend as well as most all the communication back and forth. They just did front end design stuff, and one of the API’s that is still being utilized, although it has been repurposed. After our presentation I began working on the site myself. I have since completely redesigned an extremely responsive visually dynamic User interface as well as built my own information gathering tools using cheerio and several other API’s. This project has by and far taken the most of my time and is the largest. I'd estimates my personal time spent in hours here in the 2 to 3 hundred range.
Once you have signed into the site If you change the last integer in the URL you can see different user profiles. This obviously is not ideal, but it was a quick solution implemented when building my first full stack app, that I kept for its convenience in showing off the app’s versatility.
Javascript
CSS
HTML
Node js
Express js
mySQL
Sequelize
jpeg-js
jquery
Axios
Cheerio
balldontlie API
gnews API
imgur API
youtube API

This site began as joint class project, however it has changed so much recently that it is basically almost all my work. The initial idea was to create a sports dashboard where NBA fans could keep up with their favorite teams and players. This was our first full stack project, and because of the nervousness of the others in my group, I was tasked with the entire backend as well as most all the communication back and forth. They just did front end design stuff, and one of the API’s that is still being utilized, although it has been repurposed. After our presentation I began working on the site myself. I have since completely redesigned an extremely responsive visually dynamic User interface as well as built my own information gathering tools using cheerio and several other API’s. This project has by and far taken the most of my time and is the largest. I'd estimates my personal time spent in hours here in the 2 to 3 hundred range.
Once you have signed into the site If you change the last integer in the URL you can see different user profiles. This obviously is not ideal, but it was a quick solution implemented when building my first full stack app, that I kept for its convenience in showing off the app’s versatility.
Javascript
CSS
HTML
Node js
Express js
mySQL
Sequelize
jpeg-js
jquery
Axios
Cheerio
balldontlie API
gnews API
imgur API
youtube API


This site is not yet deployed, and when it is it will not be avialable for viewing. For this reason I highly recomend watching the video.
I built this site as a present to my brothers family. It is a fully functioning front to back end Test creating/taking site for children. You can log in as either and admin or a user and create and then take tests.
React
React Hooks
Javascript
CSS
HTML
Node js
Express js
Mongoose
MongoDB
Sequelize
jpeg-js
Axios
imgur API

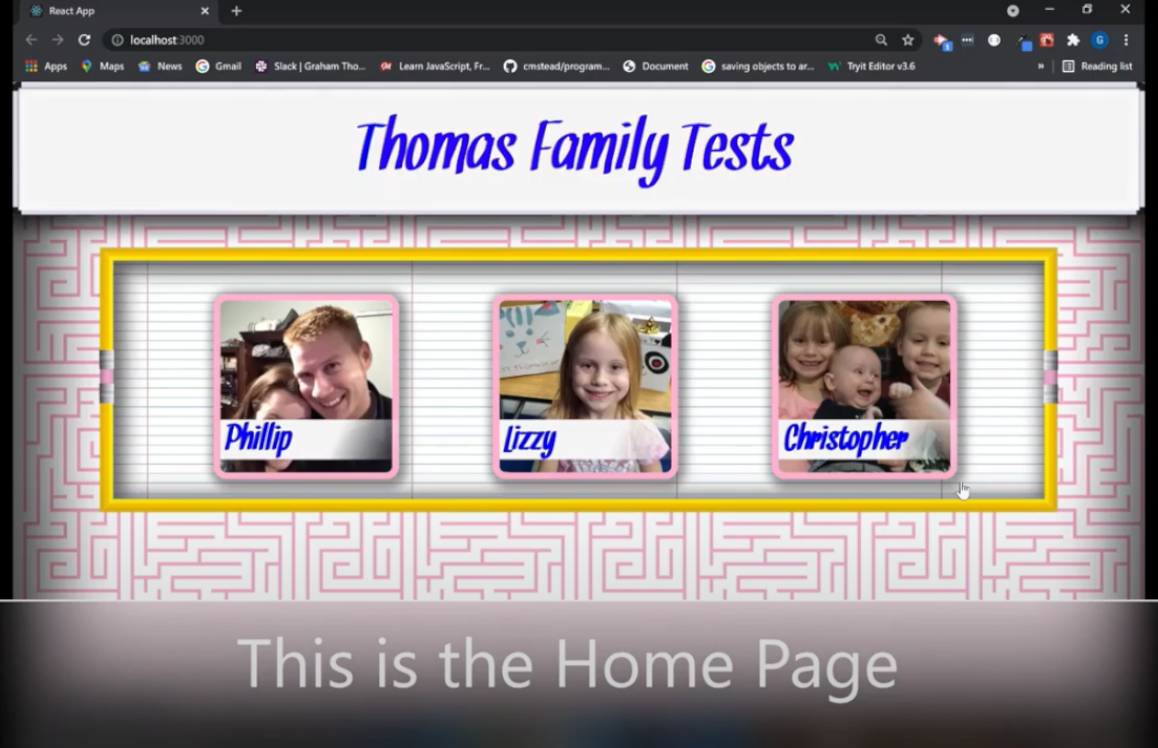
This site is not yet deployed, and when it is it will not be avialable for viewing. For this reason I highly recomend watching the video.
I built this site as a present to my brothers family. It is a fully functioning front to back end Test creating/taking site for children. You can log in as either and admin or a user and create and then take tests.
React
React Hooks
Javascript
CSS
HTML
Node js
Express js
Mongoose
MongoDB
Sequelize
jpeg-js
Axios
imgur API


Javascript
CSS
HTML
jquery
firebase

Javascript
CSS
HTML
jquery
firebase
Javascript
CSS
HTML
jquery
firebase
Spotify API

Javascript
CSS
HTML
jquery
firebase
Spotify API
Other programming Projects


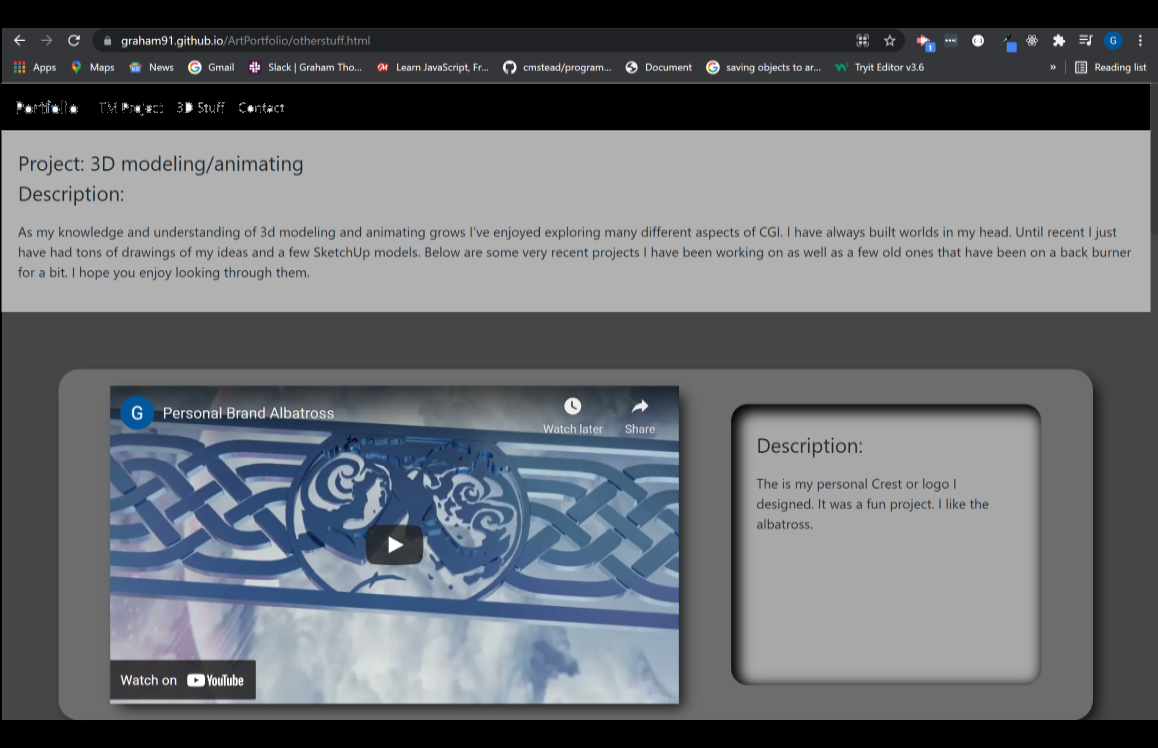
I really enjoy making art. I also suffered from pretty deblitating mental illness for a long time. On my journey to a healthier happier existance, I had an Idea for an piece of art that could help articulate some the principles that helped me.
Intially This project was intended to be a sculptural. Thats what my degree is in. I was designing 3D paper models that I intended to cut out and then assemble using a paper cutting machine. Anyways through my process I came across Blender. Blender is a open source animation software which has a python console. I realized this would be an excellent opertunity to speed up and stream line the project.
This project is quite large and the video you see here is just a small piece, but it demostrates my ablitity to learn new languages and API's. I had to teach my self python and the blender API to write this script. I hope you take a second to watch the result of my problem solving/programing skills. If it interest you check out my animation portfolio link below.

I really enjoy making art. I also suffered from pretty deblitating mental illness for a long time. On my journey to a healthier happier existance, I had an Idea for an piece of art that could help articulate some the principles that helped me.
Intially This project was intended to be a sculptural. Thats what my degree is in. I was designing 3D paper models that I intended to cut out and then assemble using a paper cutting machine. Anyways through my process I came across Blender. Blender is a open source animation software which has a python console. I realized this would be an excellent opertunity to speed up and stream line the project.
This project is quite large and the video you see here is just a small piece, but it demostrates my ablitity to learn new languages and API's. I had to teach my self python and the blender API to write this script. I hope you take a second to watch the result of my problem solving/programing skills. If it interest you check out my animation portfolio link below.






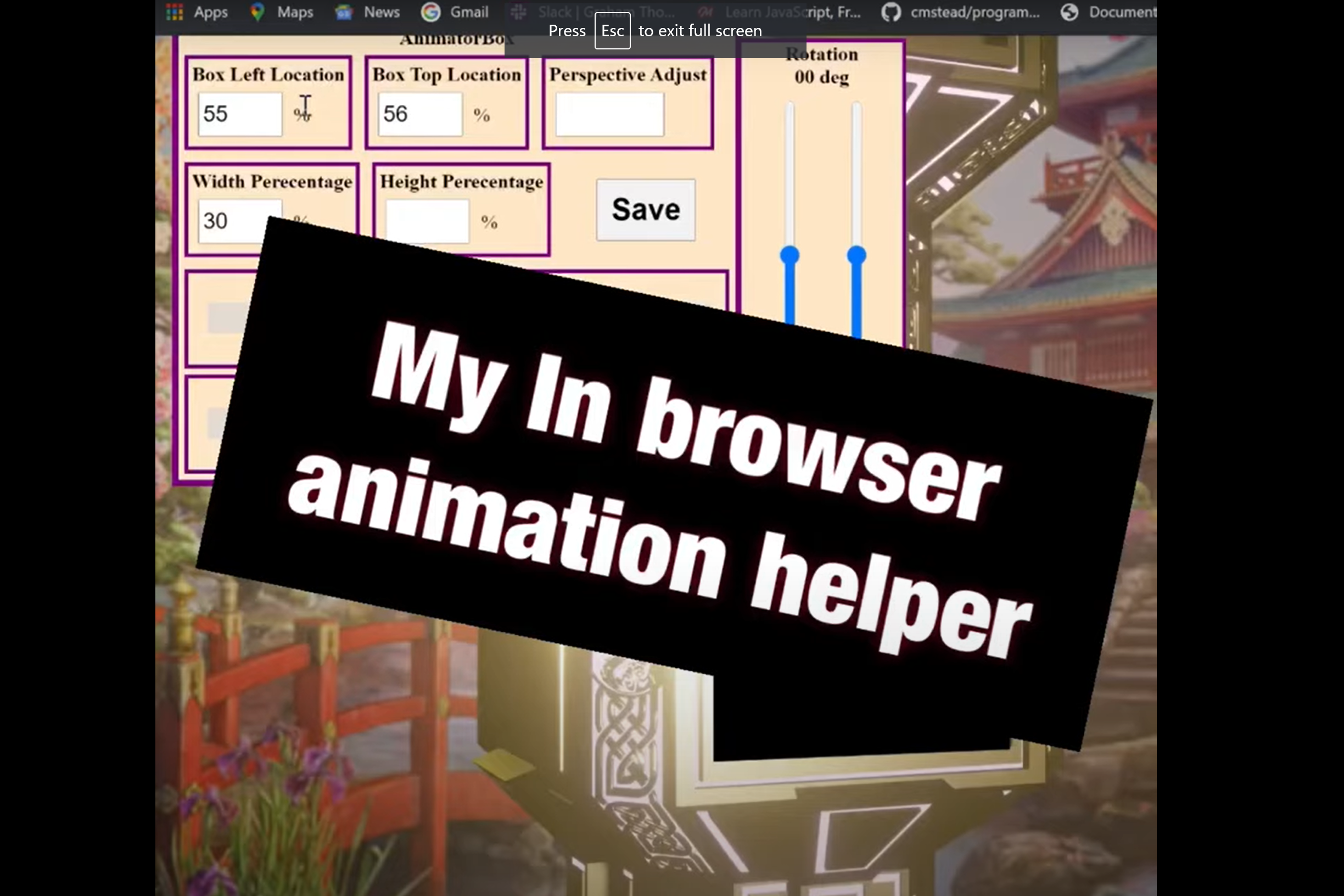
This project turned out to be a total flop, but that's alright I learned a ton. I was working on updating this portfolio for a while. I was creating animations in blender that synced up with scrolling.
I was trying a whole bunch of different ways of going about things. One of the things I was trying to do was update CSS animations along side a video. My take away was that I needed to give the browser one thing to do at a time. I ended up just baking all of the visual elements right into the animation itself.
The video shows a fun little widget I built to help line up the animations. While the site link will take you to the portfolio if your on a desktop. The scrollings is still a little chunky, and slow I just haven't gotten around to cleaning up the interface. It works though.

This project turned out to be a total flop, but that's alright I learned a ton. I was working on updating this portfolio for a while. I was creating animations in blender that synced up with scrolling.
I was trying a whole bunch of different ways of going about things. One of the things I was trying to do was update CSS animations along side a video. My take away was that I needed to give the browser one thing to do at a time. I ended up just baking all of the visual elements right into the animation itself.
The video shows a fun little widget I built to help line up the animations. While the site link will take you to the portfolio if your on a desktop. The scrollings is still a little chunky, and slow I just haven't gotten around to cleaning up the interface. It works though.


I really enjoy making meditation videos and audios that provide wholesome entertainment. At times in my life I have had trouble getting going in the morning. One thing I've noticed helps is light. Anyways I wanted to make a video that simulated a gentle sunrise I could use in the winter.
I wanted to have the video slowly change from dark purple to yellow. I could not find a free video producing software that could do that. So I wrote this short function that takes in several colors and the produces hundreds of frames of color between them. The code even produces a video though I ended up not using that in the end. FFmeg doesn't have great transitions.

I really enjoy making meditation videos and audios that provide wholesome entertainment. At times in my life I have had trouble getting going in the morning. One thing I've noticed helps is light. Anyways I wanted to make a video that simulated a gentle sunrise I could use in the winter.
I wanted to have the video slowly change from dark purple to yellow. I could not find a free video producing software that could do that. So I wrote this short function that takes in several colors and the produces hundreds of frames of color between them. The code even produces a video though I ended up not using that in the end. FFmeg doesn't have great transitions.
Deployed Class Projects